If you liked the post, Share on Facebook, Tweet and Google Plus (use buttons above). You can also Subscribe to our feed via Email for free.
Home » Google » Embed Google Earth in your Website
Embed Google Earth in your Website
You must be familiar with Google Earth. For those who don't know, Google Earth is a virtual globe, map and geographical information program which allows users to see satellite images or maps of the Earth's surface.
In this article, I am going to show you how to make your personalized Google Earth and integrate it on your website or a blog.
Before you start reading the tutorial, check out the Google earth gadget which I have embedded below.
How to embed Google earth on your webpage
It is too easy to add Google earth on your website. Just follow the steps below:
- Click here to go to the Google earth's KML gadget page.
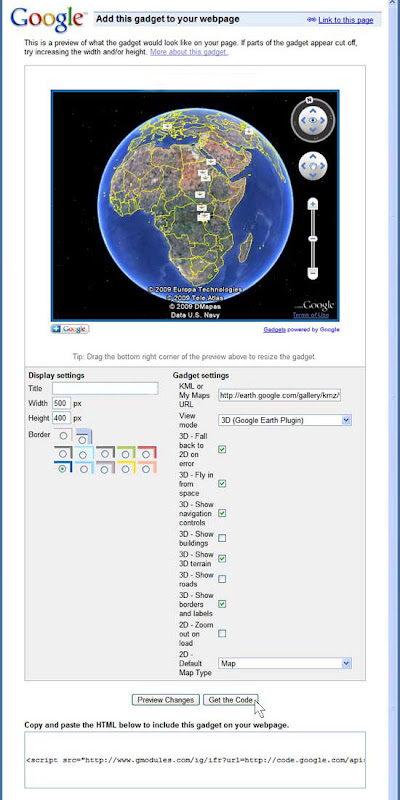
- Now you can personalize your Google Earth here. you can enter a name for your embed window, set the size for your Google Earth gadget, and choose a frame style and color. You can also select a view mode from the two options, i.e Earth(3D) or Maps(2D) and how you want the embedded map to initially load and if you want to show 3D buildings, roads, borders, and other data.
- After you have made the changes you can preview them and then Click on Get the Code button to get the code for your Google earth gadget.
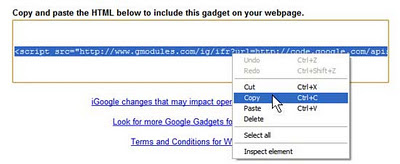
- You can now copy this code and paste it in your HTML document. Done!


Note: You can also create a tour. To create a tour, visit tour gadget instead of the link given above.
How to add Google Earth in Blogger
If you use blogger platform then you can add this code both in your posts or in your blog sidebar. To add this in your sidebar, Go to Design -> Page elements and then click on Add a Gadget. Now select HTML/Javascript, paste the code and click on Save.
Hope you liked this tutorial. Don't forget to share this with your friends. Enjoy!


0 comments:
Post a Comment